|
|
|

|

|
|
And Inventory Management System Group Members: Jon Chaplin Josh Zawislak Greg Silverstein Ilya Buzharsky Hari Patel Colin McKinlay Mike Blake Ed Morrison Nick Mattielo Don Salotti Table of Contents
I. Project Overview – written by Joshua Zawislak 4 II. MOV – written by Greg Silverstein 4 III. Management Structure – written by Jon Chaplin 7 IV. Requirements – written by Joshua Zawislak 8 2. Stage Space Design: 9 3. Set Space Design: 10 4. Bar Design: 10 5. Instrument Plot Design: 11 6. Inventory Management: 12 7. Wiring Sheet: 13 V. Function Point Analysis – written by Jon Chaplin 14 1.Function Point Method Analysis 15 VI. ICED T Metrics – written by Colin McKinlay 17 VII. Development Schedule – written by Jon Chaplin 19 1. Scheduling Method Analysis: 22 2. Risk Analysis: 22 VIII. Testing Plan – written by Nick Mattielo 26 IX. 4 + 1 Architecture and Models – originally written by Colin McKinlay and Michael Blake. Revised by Ed Morrison 27 1. Logical View 27 2. Process View 28 3. Development View 29 5. Use Case Scenarios 31 6. Non-Functional/Performance Requirements 36 X. Design Simplifications - written by Colin McKinlay and Michael Blake 38 1. Reuse: platforms, COTS, components, tools 38 2. Requirements Interpretation 39 3. Algorithms 39 Appendix C: User Feedback 55 Appendix D: Glossary of Theatrical Terms 57 Appendix F: Data Storage Diagrams 60 I. Project Overview – written by Joshua Zawislak
Stevens’ DeBaun auditorium uses a CAD tool to design and set up lighting plots. They feel that it is inefficient because of the knowledge base required to use the tool and poor data representation. Our objective, with the help of DeBaun auditorium, is to design an easy to use, GUI based system that guides the user through the lighting design phase. Though the program will be developed largely with the help of DeBaun Auditorium, it will be capable of representing the lighting design of a theatre of any size. The involved parts of the theatre include: the room that encloses the stage, the stage itself, show set, lighting bars, their wiring, and the objects that hang on them. All items in the diagram will be selected from an inventory through the use of an inventory management system. The program will also be able to print out clear, concise, lighting plots and wiring plots that conform to the industry standards for lighting. Since the theatre has several different Operating System portability is an issue. As a result, the project will be written in JAVA, with an XML backend to store the data. Lastly, this project was chosen for the unique opportunity to work with the Theatre. It is very tough to find funding for the arts, and any time or money saved is greatly valued.
II. MOV – written by Greg Silverstein
Overall Project Goal: The goal of this project is to simplify the task of setting up theatrical lighting designs. The accomplishing of this task will free up the theatre’s 2 most valuable resources, time and money. This is especially important because many theatres aren’t adequately funded and the task of setting up for a play can be very time consuming.
Lighting Related Costs:
ME = Master Electrician E = Regular Electrician Regular Electricians make $30 per hr. Master Electricians make $45 per hr.
Desired Fiscal/Time Saving Values:
Timeframe: 10/19/04 – 4/26/05
Tasks Automated by this project:
III. Management Structure – written by Jon Chaplin
Management Structure Overview: The group is divided into three distinct groups: Coding, Documentation, and Testing. The Coding group is the group that actually designs and creates the Software Application. The responsibilities of the Documentation group are to document how the Software Application was designed. Lastly, the testing group is responsible for testing all code modules and reporting all found errors back to the coders to be fixed. The 3 groups are ultimately headed up by the project manager who is responsible for coordinating the tasks and communication between the teams, amongst other things.
Project Manager – He is responsible for estimating and creating a project schedule. He also ensures the team follows the schedule closely. Any risks/time trade offs are his responsibility to assess and act upon. He is also responsible for final say on all documentation. If necessary, he may take on some coding responsibility as well.
Software Architect – He is the most knowledgeable person from both a coding and problem standpoint. He gives direction to all software engineers coding the project in order to ensure the software solution models and solves the problem as efficiently and accurately as possible. He is responsible for the coding and bug fixing of code modules.
Head Coder – He is second in command to the Software Architect and coordinates the project with him. His job is to hand out roles and responsibilities to coders based on the coding decisions agreed upon by himself and the software architect. He is responsible for the coding and bug fixing of code modules.
Coders – They code the application modules as directed by Head Coder. They are also responsible for fixing bugs that are reported by the testers.
Documenters – They are responsible for documenting the process by which the software application was created and all changes in the process along the way. All final documentation will be primarily organized by the Documenters.
Testers – They are responsible for testing all code modules and reporting any bugs or errors that occur to the coders so that they may be fixed. IV. Requirements – written by Joshua Zawislak1. General requirements: A. Successfully create a theatrical lighting design from the viewpoint of lighting designers that a master electrician can use to implement design. B. Able to save and load all data that is needed to recreate the project in xml format. C. Ability to edit stage space, set space, bars space, lighting plot, instrument properties, inventory system. D. Ability to see concurrent information between different aspects of design through a GUI driven interface using 2D drawing and text. E. Each design space will be stored in a separate xml file. F. To load design spaces into a project for interaction the project need to have exactly one house space defined. G. Design spaces will be loaded as requested by the user, except on startup. H. Only have 1 project open at anytime. I. All data for current project is stored in JAVA data structures while the program is running. J. Only read and write to xml file on saves, loads and timed backups and error check xml files for design types when this happens. K. There will be a print routine for workspace, inventory screen, wiring sheet, bar diagram. i. The print routine for the workspace can print out design aspects individually or overlapped. L. There will be a connection between JAVA data structures as follows: *note variable names can change upon creation of JAVA Data structures
M. Program will be written in Java. N. Window size will be 640x480 or 800x600. *final size to be determined when GUI is finished. O. X, y, z coordinates will be represented by integers and converted to user chosen measuring system (USA/Metric). 2. Stage Space Design:A. Accurately represent custom stage shape, total size and height of stage through information provided in stage objects. B. Show size, shape and height of house space from information in house objects. C. New houses will create empty data structures of other design spaces as place holders for the following spaces, stage space, set space, bar space, instrument space, inventory space. D. Cannot transfer stage spaces into other house spaces but can light spaces, set spaces, and bar spaces. E. For each house space there is only one stage space. F. House space is not editable once project is created. G. Stage space is editable. H. The data that needs to be saved for the house object is: i. Integer Array of Size 15 Holding X Values for Vertices of Room ii. Integer Array of Size 15 Holding Y Values for Vertices of Room *note 15 is a temporary number for amount of vertices* iii. String Containing Rooms Name and or Description for User Customization iv. Integer pertaining to overall height of room v. Random unique string id to distinguish project from others I. The data that needs to be saved for the stage object is: i. Integer Array of Size 15 Holding X Values for Vertices of Stage ii. Integer Array of Size 15 Holding Y Values for Vertices of Stage *note 15 is a temporary number for amount of vertices iii. Integer pertaining to total height of stage. iv. String for Notes as well as Description v. Integer id to connect stage to a house 3. Set Space Design:A. Set objects have the following properties: i. Set Objects are portrayed in 2D Block Form. ii. Ability to rotate set objects. iii. Can place set objects in anywhere in house space. iv. Set object properties are editable B. For the set space the information for each set object to be saved is: i. Integer Array of Size 15 Holding X Values for Vertices of Item ii. Integer Array of Size 15 Holding Y Values for Vertices of Item *note 15 is a temporary number iii. Integer to hold overall size of the Item iv. String For Name v. String For Description C. For the overall set space the information that needs to be saved is: i. Integer for number of set pieces ii. String name of set iii. String id to link back to house space iv. List of set items 4. Bar Design:A. Able to place bars objects anywhere in house space by start x, y, z and end x, y, z. B. Record dimmer numbers per bar object. C. Bar objects have unique names for reference that follows a name convention. D. Bar objects can be viewed horizontally on lighting plot or vertically. E. Dimmer numbers can be repeated on separate bar objects, but only once per an individual bar object. F. The information to be saved for a dimmer is: i. Unique Dimmer ID ii. Integer associated channel on lighting board G. The information to be saved for a bar item is: i. X1Y1Z1 pair for Point 1 ii. X2Y2Z2 Pair for Point 2 iii. Integer length of the bar object (distance between point1 and point 2) iv. Integer number of dimmers v. List of dimmers vi. List of distance down the bar object the dimmer is located. vii. String Unique to project Bar ID viii. String id to link back to project H. The overall bar space information that needs to be stored is: i. String id to link back to project. ii. String to name bar space. iii. Integer number of bar objects. iv. List of bar objects. 5. Instrument Plot Design:A. Able to link instrument objects anywhere on a bar object and assign a dimmer to the instrument object from that bar object. B. Record x, y, z to where the instrument object will be aimed. C. Name instruments objects uniquely for reference using a naming convention. D. There will be a user editable list of extras and accessories for instruments objects. E. All instrument objects will be represented with a black and white 2D schematic picture. F. Link instrument objects in lighting plot to instrument objects in inventory. G. An instrument object has to be on a bar object, and have a dimmer from that bar object associated with it. H. Dimmers can be associated with N# of instruments objects. I. Error checking for instrument objects with unassigned dimmers. J. The information that needs to be saved per instrument object is: i. ID number for Inventory Space ii. XYZ Position iii. String Name iv. String to link to Type v. String Description vi. Associated Bar Object ID vii. Associated Dimmer ID viii. String for extra accessories of instrument 6. Inventory Management:A. Able to keep a list of known instrument types connected to a program and project. B. Able to correspond instrument objects used in lighting plot to instrument objects in inventory. C. Error check for # of instruments from inventory to lighting plot. D. Able to turn inventory checking off and on through interface. E. Able to add custom instruments types to global known instrument type listing. F. There will be an xml file that stores all known types of instruments G. Can add and remove known types from the theatre project instrument listing. The project instrument listing will be a subset of the global known instrument type listing. H. House spaces have list of present instrument objects for inventory I. All known instrument types will be assumed to connect to exactly one dimmer. J. Individual instrument objects will be saved as items in inventory. K. The following information that will be used for known types of instruments: i. String for type name ii. Integer array 15 XY points for displaying type in plot iii. Integer for overall height of type iv. String description v. Boolean if point can be aimed or not L. Information for an inventory item: i. String for type of instrument ii. Unique id for light in inventory iii. String for description M. Information for the inventory space i. String for name of inventory list ii. String id to link back to a project iii. Integer number of inventory items iv. List of integer items 7. Wiring Sheet:A. Information will be displayed in a table format B. Wiring sheets based off of instrument objects and will list the instruments objects properties C. Following properties must be able to be shown in a wiring sheet: instruments name, dimmer, bar, position on bar, aim to point, extras the instrument contains, and description of the instrument D. Wiring sheets can be created from project. E. Wiring sheets can be saved separately from a project not necessarily in xml format. F. Wiring sheets can be edited separately from a project but is marked as so.
V. Function Point Analysis – written by Jon Chaplin
UFP = 4I + 5O + 4E + 10L + 7F UFP = 4(3) + 5(1) + 4(5) + 10(1) + 7(1) = 54 Unadjusted Function Points
Technical Complexity Factor (TCF)
TCF = .65 + .01DI TCF = .65 + .01(31) = .96
Function Points = UFP x TCF = 54 * .96 = 51.84 ~ 52 function points
54 UFP * 77 sloc / UFP = 4,158 sloc = 4.158 KSLOC or approximately 4,158 lines of code. (Source for sloc per function point: http://www.qsm.com/FPGearing.html)
The following formula calculates staff months:
Staff Months = 2.4(KSLOC) B
First Calculate B using B = 1.01 + .01(i wi) where i wi is the sum of the weights in the following table.
B = 1.01 + .01(i wi) = 1.01 + .15 = 1.16
Staff Months = 2.4(4.158) 1.16 = 12.53 Staff Months
Because the calculations dictate that 5.01 coders are needed for this project and there are only 4 primary coders (2 coders, 1 head coder and 1 software architect), the following actions will take place: A. In the event coding isn’t proceeding according to schedule, some work may be assigned to the project manager. However, because of the learning curve associated with the project, and extra communication required any work assigned to a 5th coder will be minimal. B. Coders may put in a little more than 20 hours some weeks to make sure that coding gets done on time. C. To alleviate pressure on coders, the bulk of the documentation will be handled by the rest of the team.
VI. ICED T Metrics – written by Colin McKinlay
Intuitive – The intuitiveness of the project should be its major selling point. Two of the project’s major goals are Intuitiveness and Flexibility. Therefore users should be able to create Theatre spaces by multiple means that are easy to understand. However, some knowledge base is required because technical theatre terms will be used in the program.
Consistent – Consistency is also important because consistency in methods and appearance is part of what aids the ease of use. Ideally, the user should not be put in an environment in which he/she is too unfamiliar with.
Efficiency – It is important that the program be efficient because another major goal of this project is to save the theatre time and money. If the task could be accomplished faster by hand, then the application is not doing its job. Saved time not only means more time to allocate to other aspects of theatre design, but perhaps saved money as well.
Durable – The project should be able to work on multiple operating systems, hence the decision to code it in JAVA. It should also be able to model a wide range of theatres.
Thoughtful – Thoughtfulness plays into user friendliness as well. Our methods and implementation should be well thought out. Well thought out methods will ultimately be as easy to use as possible. VII. Development Schedule – written by Jon Chaplin
Figure 1 (Task List Part 1)
Figure 2 (Task List Part 2)
|
|
Number |
Risk |
Contingency |
|
1 |
Need to improve group communication. |
Group handed out AIM contact and email lists, and registered for http://msnusers.com, which has a message board. |
|
2 |
Need a place to store code/documentation files, Greg will look into finding a file hosting site. |
http://developer.berlios.de/ will be used as a CVS. http://msnusers.com will be used as a document repository. |
|
3 |
Need a prototype for presentation in December. |
Rather than sacrifice code quality by rushing an impromptu coded prototype. Drawn prototype diagrams were presented so that errors could be avoided down the road. |
|
4 |
To keep ahead of schedule the group was contemplating adding additional coders to the project. |
Any additional coders will be brought along slowly. Additional coders need to fully understand the project before making changes. Rushing additional coders into the project could cause them to introduce more errors than fix, and ultimately be more counterproductive than productive. |
|
5 |
The early versions of the code are running a little slowly. |
It was discovered that the program was running slowly because of an infinite loop in the drawing functions, rather than being directly due to JAVA. In the event JAVA was causing the program to run too slow, we would’ve had to change the architecture of our project to a different language. |
|
6 |
The group is considering using the NanoXML parser to parse the XML backend to save time and effort. |
Any open source products are risky because they have to be compiled and checked for errors before adding them to the project. In addition, the product has to be configured to work with our existing code before fully integrating it into any releases. |
|
7 |
As the development progresses there are an Increasing number of interactions between GUI elements.
|
To avoid high coupling between modules we have set the list of interactions between GUI elements. To allow this list to grow unchecked would result in high coupling. Consequently, highly coupled modules are very difficult to maintain, and any 1 change in 1 module can result in many changes in all related modules. |
|
8 |
Though there is a schedule implemented, there has been some confusion regarding what specifically to code beyond what is assigned at meetings. |
To solve this, a priority list was implemented. Every feature to be implemented was ranked on a scale of 1-10, 10 being the highest priority. All tasks of priority 10 must be finished before any task of priority 9 started and so forth. This should give the coders direction should they finish a given task early. |
|
9 |
It was discovered that the error checking for object placement within the house may have difficulty covering houses drawn at an angle. This is because the bounds checking algorithm checks for intersections with horizontal and vertical lines(only) to determine if an object is bounded by the house.
|
Most commonly used houses should be covered by the current algorithm. The group is interested in getting as many important /commonly used features out as possible. Since angular house drawings are uncommon, attempts to better this algorithm will be postponed for now. If there is time toward the end the group will go back and modify the current algorithm to make it more complete. |
|
10 |
We have an issue with our scheduling due to the XML parser problem that we are having. This will result in the push back of the release (3/22). |
Coding of the other modules is still
progressing as scheduled. The other developers are picking up some
of the slack work that is being pushed |
|
11 |
Coding has fallen slightly behind schedule. In addition, preparation for the presentation may overburden two coders because they are scheduled to present during the final presentation. |
Some coding assignments have been reworked to accommodate schedule. The following features have been removed from the final product: Wiring Diagram, Export Feature. In addition, the Error Checking may still be implemented, but in a scaled down version. Those presenters who aren't coding will be the ones who primarily organize the presentation. |
In general, the development process that will be used during the course of this project is evolutionary prototyping. With each release of the program, a testing process using regression testing will take place. A log will also be released along with the upgraded version letting the testers know what was changed and what features to test, as well as how these features work as to ensure the testers know how any added functionality should work.
In addition to this log, there will be another log to keep track of bugs. If any bugs/defects are found, they will be added to this log, along with their priority. Priority ranges from minor, major, and showstoppers depending on how the bug affects the projects. Minor bugs are little things that can transfer from version to version and we will list along with the log if bugs have been fixed or not. This is also the case for major bugs, but will be given more priority. Minor bugs include little things that don’t affect functionality, such as text outputs that are misaligned. Major bugs include things that allow the product to work, but a certain function(s) work improperly, such as wrong data when loading/saving. Showstoppers are bugs that must be fixed immediately, such as program crashes.
Lastly, a log of test cases will be used, as we will be using regression testing. This is to ensure not only that we know the desired result every time, but since we know the specific outcome of a test case, can be used to acknowledge any new functionality that has somehow changed previous versions.
The program we are developing is designed to help facilitate theatrical lighting design. Through a detailed interface the user can manipulate stage layouts as well as add/edit objects that can be placed in the design. The performance will be tested severely when loading previously saved layouts. Much processor time will be needed when drawing the many objects on the stage. Throughout the rest of the program, there will be relatively little lag. Since our program relies heavily on the GUI, we can optimize where we see fit.
It is necessary for this design system to be flexible. Multiple different stages plus custom objects must be handled, as every stage/set has different needs, including varying lighting systems. The handling of custom objects can be managed through the inventory system. Objects, such as lighting bars and dimmers, can be added, edited, and removed. Not only will the objects be changeable, but the stage layout which includes the stage size and bars can be adjusted to fit the users’ needs.

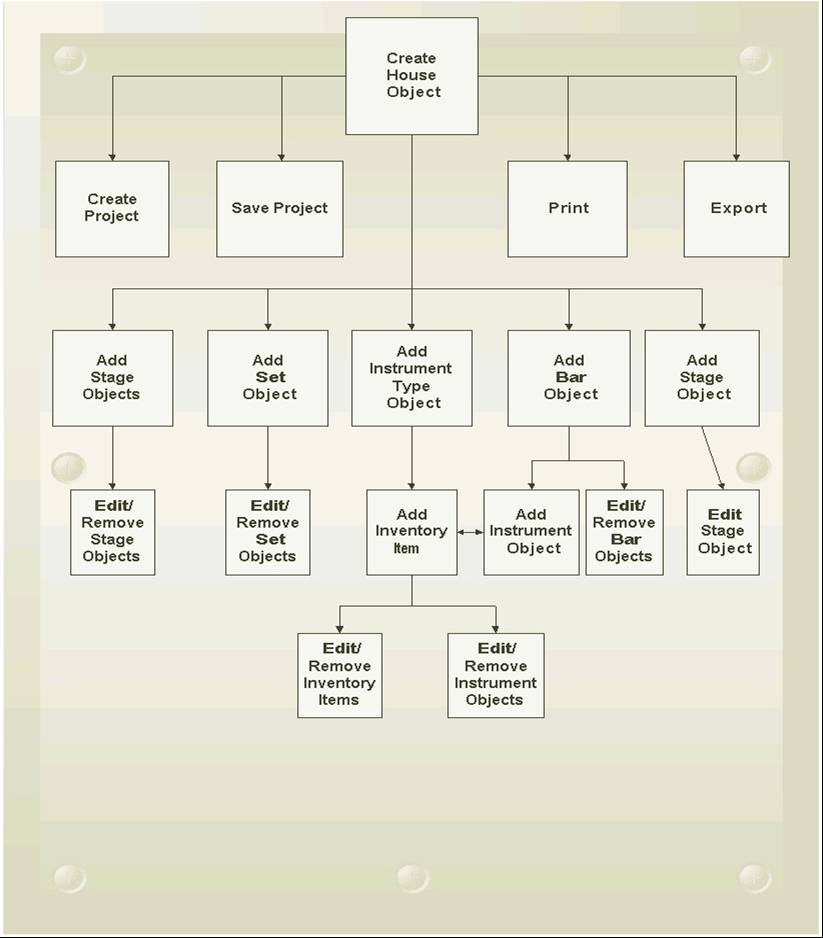
Logical view diagram by Ilya Buzharsky
The goal of this theatrical lighting design system is to assist the user in managing and designing a stage. The most important part of this program is the main screen in which a layout of a stage is displayed along with objects available to the user.
Default objects will be preloaded with the software. The user can navigate to a form in which they can manipulate all of the objects in a number of different ways making use of the different views (3). These objects will be drawn on screen through a point and click drawing interface.
Making use of the three dimensions is essential to providing a usable piece of software, as the current method of designing these stage designs have this feature and so shall ours. Three dimensions are vital for the placement of the lighting bars/dimmers.

After designing the stage layout with the available tools, the user is able to save this layout. Layouts will be saved in an XML format in a quick and efficient manner. The loading of these layouts is supported as well. Despite the save and load in XML functions, there is an additional export feature. Exporting a lighting design will save the layout in a format through which users without our design software can view lighting designs. Additional system compatibility will be considered concerning the exported format as that will enhance its portability.
Process View Diagram By Ilya Buzharsky
This product will be implemented within the Java 2 development environment, with an XML backend to communicate between separate modules (loading, saving, etc.). The decision to use Java as our main language was based on demands for portability. Our client’s organization, DeBaun auditorium, contains workstations that run Windows, Mac OS X, or Linux, and are used frequently by employees for day to day theater operations. The universality of Java permits it to be run on any of these systems. Related files may be exchanged from one workstation to another seamlessly, and schematics can be printed as a layout for the master electrician. Development and testing will follow an evolutionary prototyping model. Each new version will build on the features of the previous, and delivered to the customer for trial and feedback. All modules will be tested thoroughly on each successive release.

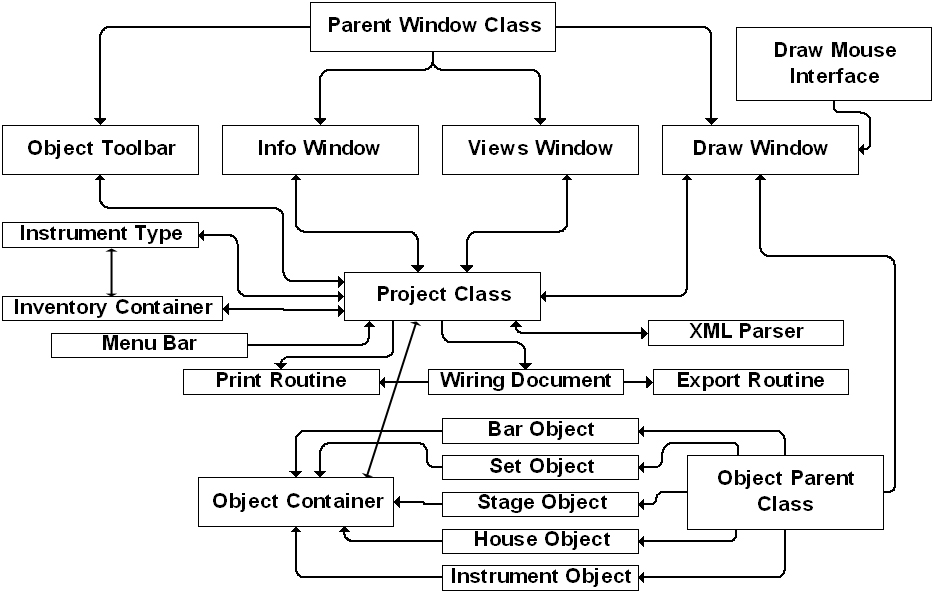
Development View Diagram By Hari Patel
4. Physical View
The interface will consist of a main window which will serve as a container the view screen and other editable objects (i.e. text boxes, toolbars, checkboxes, etc). The view screen will be a top-down, two-dimensional perspective. View screen elements, and other inventory items will be usable via a drag-and-drop interaction method, to allow for flexibility. Wiring diagrams and lighting diagrams will also be present for the electrician. This is important because it will allow for the many variables that can occur in stage design, and was deemed imperative by our requirements and those of our client. Objects within the view screen will have specific properties based on object type (i.e. bars have a location and number of dimmers, etc), and these properties can be viewed on the Properties sub-window, and edited within. The same premise applies for objects within the inventory subsystem.
A system that runs this program needs to meet the following hardware requirements to ensure the program runs efficiently under normal usage:
128 MB RAM
500MB
750 MHz processor
Java installed on computer.
General Tests
Ensure that print outs and saved data files contain the correct information by loading/printing stored data.
Use GUI to edit stage space, house space, inventory system and attempt to add, move, and delete, etc., any objects to see if the user can correctly make adjustments using GUI.
Ensure different aspects of design contain relevant information by checking each aspect as new objects are modified.
Ensure any text or shapes drawn output correctly in corresponding to user action.
Ensure you cannot load (see a.) or alter a stage design without having exactly 1 house area first.
Ensure program does not take long load-up times by loading multiple times.
Time creation time from start to finish and finding average user times.
Ensure files are not altered unless saving/loading takes place
Time creation and placement of set pieces to find average time.
Test to ensure that after being properly trained, users are able to place instruments on a bar in less than 3 minutes, assuming all required information is available.
Stage Space Design – the stage is enclosed by the house.
Create New Empty House of varying sizes and shapes and test each stage condition against it.
Create many stage configurations of varying height to fit in and exceed house boundaries.
Test that no stage design can be imported to other houses by importing stage and/or light designs to new houses.
Ensure you can have no more than 1 stage in a house by attempting to create multiple stages in a house.
Try to change house space after other elements have been added to confirm that it cannot be changed once project is created.
Try to edit stage space after other elements added to stay within and exceed house. Create house sizes extremely small (decimal of inch) to enormous (up to and exceeding 15 decimal places, with and without decimals).
Create stage extremely small (decimal of inch) to enormous (up to and exceeding 15 decimal places, with and without decimals) both within, up to, and exceeding house space.
Name stage and house configurations with names (same name, diff name, long name, short name, name with special chars).
Set Space Design – the set and its pieces are contained within the stage.
Create flats and platforms of varying sizes, miniscule to exceeding stage space to exceeding house space.
Try to overlap platforms, layer flats to ensure that exactly one object can occupy a given space.
Create set pieces of varying sizes, miniscule to exceeding stage space to exceeding house space.
Try to rotate set objects to overlap each other, turn out of house, into seats, and set normally to test set boundaries.
Create set pieces on stage, in house space (in air), in seats, bridging house space, bridging stage space, bridging each other, move pieces to such locations.
Edit set pieces (size and location) after creation to test previously tested boundaries.
Create pieces of varying sizes and shapes to see how accounted for (fractions of inches - over 15 decimal values).
Create various strings to name and describe set objects and pieces, vary lengths, matching un-matching parts, special chars.
Save set space and reload into same house, different house (varying sizes it does and doesn’t fit into), different stage (does and doesn’t fit), same stage.
4) Electric Bar Design – electrical bars are used to hang instruments.
Ensure bars are placed in the correct location by looking at its saved x, y, z, coordinates.
Ensure bars can be placed anywhere within stage space and/or set space and only these spaces, in other words make sure you cannot place a bar outside them.
Ensure dimmer number per bars is correct by counting them.
Ensure all bars have unique names, and when name is specified, points to corresponding bar.
Ensure bar drawing is correct whether horizontally on lighting plot or vertically through another window.
Ensure the program is user friendly using naïve or professional user testing.
g. Ensure all data is correct for bars and dimmers and that any related values
correspond to the correct object/project.
5) Instrument Plot Design – instruments are anything that hangs off of an electrical bar and is plugged into a dimmer on a given bar (electrical socket).
Test to make sure instruments can be placed at any point along a bar, including endpoints and decimal lengths.
Test to make sure instruments can't be placed at any point off the bar.
Test to ensure that any instruments on a bar can be linked to any one
dimmer available on that bar.
Test to make sure that an instrument can't be linked to a dimmer not on the bar.
Test to see if an instrument can exist without being linked to a dimmer.
f. Must be able to associate x, y, z, coordinates to an instrument representing
where it is aimed. Test to make sure these coordinates are within house space (not outside house, not under the stage, etc).
Must be able to assign each instrument a unique identifying name, and not be able to repeat the names.
Each instrument must have an open-ended list for extra information to be stored.
i. GUI must be able to graphically represent (in black and white) an
instrument. This will be tested with 0 instruments and many combinations
of built-in and created instruments.
The instruments need to be linked to the inventory to ensure that they are properly represented. Taking instruments from inventory must properly modify the amount remaining.
Must be able to connect multiple (from 0 to all available) instruments on a bar to any dimmer on that bar.
Make sure that all of the following information is properly saved for each instrument created.
Unique ID number for storing in inventory.
X, Y, Z, coordinates of the instrument (error check to ensure they are legal).
String name of the instrument.
String referring to the instrument type of the instrument.
String description of the instrument.
ID of the bar which the instrument is associated with.
ID of the dimmer that the instrument is associated with.
String containing extra accessories/information for the instrument.
Inventory Management – the inventory management system will be used to add instruments to the project in order to create diagrams.
Must be able to produce a list of all instruments connected to a stage space. This list must include all of the instruments in the space (if there are limits as to the amount of instruments allowed, the program must work for all values within these limits), and no instruments which are not a part of the space.
Must be able to relate the number of instruments used in the lighting plot to the number of the instruments in the inventory (again, must be within the defined limits allowable for instruments).
Test to make sure the user has the ability to disable/enable inventory checking through the interface, ensuring that proper values are maintained when switching between modes (i.e., if inventory checking is turned back on after 10 instruments are added, they should be accounted for in the inventory at that point).
Make sure that the user has the ability to add (and remove) custom instruments to the list of known instrument types.
Test to make sure there is always an XML file containing all known types of instruments, which must update correctly when types are added/removed.
Test to make sure there is a list associated with each house containing the instruments present in the house, and the number of them (for the inventory).
Test to be sure that errors are displayed when number of instruments in the lighting plot exceeds the number in the inventory (when inventory checking is turned on).
Test to ensure that after being properly trained, users are able to add an instrument to the list of known types within 300 seconds, assuming all required information is available.
Test to ensure that after being properly trained, users are able to edit an instrument in the list of known instrument types within 120 seconds, assuming all required information is available.
Test to ensure that after being properly trained, users are able remove an instrument from the list of known instrument types within 60 seconds.
Ensure that each individual instrument (and all accompanying data) can be saved as an item in the inventory file.
Make sure that all of the following information is properly saved for each known instrument type.
Unique string for the name of the instrument type.
Integer array of 15 x, y, coordinates (to be used for displaying instruments of that type on the lighting plot).
Integer for the height of instruments of that type.
String description of the instrument type.
Boolean value indicating whether this instrument type can be aimed.
Make sure that all of the following information is properly saved for each inventory item.
String referencing the type of the instrument.
Unique ID number for each instrument in the inventory.
String description of the inventory item.
Make sure that all of the following information is properly saved about the inventory list.
Unique string for the name of the inventory list.
String ID to associate the list to a project.
Integer number of the total number of items in that inventory.
List of integers representing the items in the inventory.
7) Wiring Diagram – the wiring diagram is the printout that will be handed from the designer to the electrician in order to hang lights.
Create wiring diagrams empty.
Create wiring diagrams with varying types and number of instruments with no properties.
Create wiring diagrams with varying types and number of instruments with properties.
Create diagram with max and exceeding number of instruments beyond capacity and inventory.
Test if possible to wire instruments to no bars.
Test if possible to place instruments just off end of bars in space.
Point instruments at all areas of house - below stage space, beyond capacity of the house, etc.
Test is possible to create an instrument in an instrument in extras section.
Attempt to save diagram with project at all various stages of these tests.
Attempt to save diagram without project in xml and not in xml at all various stages of these tests.
Attempt to load saved diagrams with project and without then edit again and save again repeatedly going back and forth from with project and without.
Attempt to create wiring diagrams without project present.
Attempt to create multiple wiring diagrams for same project at same time.
A. Generally accepted technical terms are to be used.
B. The program should take less then two minutes to open with no active
project loaded.
C. If all dimensions are known it will take less then 5 minutes for a trained user
to create a house and stage space.
D. It will take less then 5 minutes for a trained user to create and place a set
piece if all information is known beforehand.
E. It will take less then 5 minutes for a trained user to create and place a
lighting bar.
F. If all information is available it will take a trained user less then 3 minutes to
place an instrument on a bar
G. For a trained user if all information is available it will take less then 5
minutes to add an instrument to known types
H. For a trained user it will take less then 2 minutes to edit an instrument in
known types if all information is known
I. For a trained user it will take less then a minute to add remove and
instrument from inventory.
J. Program can support up to 6000 instruments.
K. House dimensions must not be greater than the maximum amount for the
data type being used.
(Please reference Physical View on pg. 22 for hardware constraints)
Our main project goal is a simplified yet flexible replacement of the theater’s current Lighting Design software. Currently the theater uses SolidWorks CAD or VectorWorks with a plug-in called SPOTLIGHT, as an extension for lighting design. Though useful for engineering purposes these programs are overly complicated and not catered to certain aspects of lighting design. These programs are the basis of our project and product; their features provide a rough outline for the Model Driven approach we are using.
For development, our primary software tool is Netbeans v4.0 (http://www.netbeans.org) which provides us with the necessary libraries and features to code and test in the Java 2 Environment v5.0. Other useful features include: a CVS server interface, a debugging interface, and JAR file building. The CVS server interface makes it easier to maintain and version code. The debugging interface allows us to set break points in the code, go through the code step by step, and observe values of variables at those break points. Lastly, JAR file building allows us to build and distribute the code as a single executable. Not only does this allow for convenience to the user, but it also prevents anyone from accidentally modifying the source code and consequently introducing bugs into the system! As with our software product, Netbeans itself is cross-platform. This makes it possible to easily develop and test on different workstations.
Non-personal group communication is mostly done via email. For non-code file sharing purposes, we utilize webspace at MSN Groups (http://groups.msn.com), as a central file repository. To keep things organized, a system of program identification is implemented. Any modified file ends in _R (number), where "(number)" is the number of times a file has been modified. All changes between revisions are tracked in a revision history. If data storage limit on MSN becomes an issue, we also have an FTP site courtesy of Prohosting.
For our development team, version control is done through our Concurrent Version System (CVS) server, located at cvs.tlighting.berlios.de. This is accessed via the aforementioned code editing software, Netbeans IDE. The website itself has several other functionalities, and can be found at http://www.berlios.de/ . Using this client-server interface, our developers can access code from any workstation with an internet connection. It also allows merging of different versions of code into one version, thus allowing multiple people to work on the same file at the same time.
In order to understand and interpret the requirements it is first essential to understand the reasons behind the project. The reason we’re doing this project is to save theatres time and money in their lighting design process. It’s an expensive and time consuming process that can be better optimized with custom fit software rather than the CAD software used in DeBaun, or other such programs used by theatres.
Requirements such as “Successfully create a theatrical lighting design from the viewpoint of lighting designers that a master electrician can use to implement design.” are in place to save time communicating between lighting designers and electricians. If a lighting designer can successfully implement a design in which the electrician can clearly understand it eliminates questions the electrician has to ask and time spent trying to understand/interpret the diagram.
Performance requirements such as “The program should take less then two minutes to open with no active project loaded.” are in place so that the program doesn’t take too long to do simple tasks. Our primary goal is user-friendliness, however, if the system is excessively slow because of the user-friendliness it becomes counterproductive. No time is saved if the designer can easily figure out how to use the system but has to wait long periods for it to do the tasks he needs.
Flexibility requirements like “Accurately represent custom stage shape, total size and height of stage through information provided in stage objects.” are in place to not only accurately draw stage objects based on inventory but represent a wide variety of theatre spaces as well. With the implementation of the inventory management system, the user can add existing or custom theatre objects to accurately represent the theatre inventory they have. Allowing the user to draw custom stage shapes also helps them to represent whatever theatre situation might be at hand.
A. Scaling Items: Items are scaled based off of a user set scaling factor rand taken
into account with drawing functions and user interface functions.
B. Item bounds: As long as the objects can be seen by the user, they can be
drawn/interfaced with.
C. Drawing Bars:
i. Direction: A bar can be drawn on any x,y angle, but only horizontal in
the z direction.
ii. Length: A bar can be any length within the bounds of the house
dimensions.
iii. Width: The width of the bars is irrelevant and therefore not needed.
iv. View: Bars can be viewed at different angles (x and z axis only).
D. Drawing Objects:
i. Method: A custom class is used to store node positions. The class is
inherited so that all derived objects have drawing functionality. Objects
are then drawn to the screen when appropriate.
ii. Storage: The drawing information is saved in the data storage classes
and also gets passed to xml for storage.
E. Object Placement: Based on a point and click algorithm for movement,
creation, and additions of all objects.
F. Object Limits:
i. Location: Objects can only be drawn in the stage area.
ii. Size: An object’s size is limited to the space available on the screen.
iii. Amount: The amount of objects that can be placed is theoretically
limited, though realistically this constraint varies.
4. Refactoring
All saved project data in our backend will be stored using XML tags. We are using NanoXML (http://nanoxml.cyberelf.be), an open source, modular XML parser to extract data from the tags when it has to be loaded, and insert tags in the backend when it has to be stored. Since NanoXML is not fully developed by our team code will be added to conform to the technical specifics of our project. Although there will be work added in making NanoXML conform to our project specs, we feel that the effort saved from writing our own parser outweighs the effort of integrating this one.
Decisions that factored in the choosing of this parser were its small size (32 KB), its speed, and flexibility. NanoXML’s speed in parsing is demonstrated in a test against the Xerces XML (http://xml.apache.org/) parser. Both parsers were tested in parsing a well-formed 19KB XML file with and without other applications running. In both tests NanoXML parsed the file faster, 22 milliseconds faster with nothing else running, and 122 milliseconds faster with 4 other applications running(MS Word, McAfee Virus Scan, MS Outlook and AOL instant Messenger). Since it runs so efficiently with other programs running it should have no problem running well while our JAVA front end is running. NanoXML’s flexibility is demonstrated in its handling of data structures. The parser allows you to import a single xml file without regard to its data structure in 5 lines of code. The resulting data structure is not a string that requires more parsing but rather a set of internal data that may be navigated like a tree which is very easy and makes coding a lot simpler rather than writing my own routines to parse the translated string.
Another area where we've found we can save effort is the print functions to print out hard copies of the diagrams. The print functions, found at the following source http://www.apl.jhu.edu/~hall/java/, are both flexible and fast. These functions allow us to use 1 print function for many components rather than writing an individual print function for each object that needs to be printed. In the event that much printing needs to be done, there is even a small function optimization that speeds up mass printing.
Overall, the adding of both these refactored components saved us 9 function points. Using a conversion factor of 62 sloc / function point (Source: http://www.qsm.com/FPGearing.html) we are expected to save approximately 558 source lines of code in total. The effort and time saved from adding these components can not only be used in adding more features, but can be used simply in testing and improving the existing ones. Overall, the time saved through using refactored components should promote a more flexible, reliable, and efficient product.
XI. Coding Standards – written by Greg Silverstein and Ilya Buzharsky
Purpose:
The purpose of this section is to provide documentation for the tools and methods
used during this project to aid in coding as well as to maintain control and good practices throughout the project. This should also serve as a guide to what the system requirements are needed on developer stations, as well as production stations.
1 Tools Utilized
1.1 CVS Server (Continuous Versioning System)
1.1.1 The server is provided free via the website
http://developer.berlios.de
1.1.2 The primary rational behind using this tool is to maintain
control over the code being developed by several
developers throughout the project. At a bare
minimum there will be 4 coders working at all times. Using
a manual method for this would be impossible.
1.1.3 This tool also allows accountability for the code added. If a
bug is found it is easy to trace who is responsible for the
code generated allowing the best developer for the task of
correcting the bug.
1.2 Task Management Tools
1.2.1 This tool is also provided via the free website listed in section
1.1.
1.2.2 This allows for easy task management of all tasks ranging
from documentation to testing. Coding may also be broken
down into priority components and allows for work to be
spent on critical sections first.
1.3 Bug Tracking Tools
1.3.1 Provided via the same website as listed in section 1.1.
1.3.2 This tool allows for the testers to open logs easily for the
correct developer when bugs are encountered. This will
provide easy tracking of open bugs as well as previously addressed issues for documentation as well as later testing.
1.4 Project Visibility
1.4.1 As much of the project is located online it is easy for the user
to partake in the development cycle. This involvement of
the client will allow us to satisfy the needs of all
stakeholders easily.
1.4.2 The client will also be able to see bugs in the system as well
as provide realistic user test cases throughout the development cycle.
2 Code Standards (Literal)
2.1 Physical
2.1.1 There are no standards established formally for code format
or naming conventions. Although it has been addressed that all code must be easily readable and the developer responsible must be available for comments on their
work when needed.
2.1.2 All code must be well commented to give others guidance for
this section of the code.
2.2 Assignments
2.2.1 Due to the many modules being worked on there are specific
task areas assigned to the primary developers. This is so
each developer is highly knowledgeable about specific
portions rather than several developers somewhat
skilled in all aspects. This will allow for quicker debugging
and development.
2.2.1.1 Greg – XML parsing for saving a loading project
data
2.2.1.2 Josh – Drag and Drop Interface and print output
2.2.1.3 Ilya – Primary UI
2.2.1.4 Hari – Intermediate Layer
2.3 Code Architecture
2.3.1 Our code is designed to work on a three layered platform all built on top of the Java(TM) VM.
2.3.1.1 The bottom layer contains the data interfaces to the
xml and external file formats. This is for saved
projects.
2.3.1.2 The intermediate layer holds all pertinent current
data and controls program flow. This layer will interface between the data and the UI.
2.3.1.3 The UI and Drag and Drop are built on top of the
intermediate layer which provides all needed data and state.
3 Configuration Management
3.1 Developer Workstation
3.1.1 All developers are required to keep a copy of the most
current Java VM installed on their system.
3.1.2 Netbeans IDE
3.1.2.1 Supports CVS access
3.1.2.2 Updates local Java VM automatically
3.1.2.3 Provides GUI tools for rapid development.
3.1.3 Coders must adhere to the most recent XML standards as
released.
3.2 Production Workstation
3.2.1 Any Operating System
3.2.1.1 Java VM Must Be Installed
3.2.1.1.1 Most current version is recommended. For
consistency of program behavior.
3.2.1.1.2 Must contain disk space to store saved project and
the program code itself.
3.2.1.1.3 Must have printer with system driver installed for
Java VM to perform the print functions.
3.2.1.1.4 Color Monitor is recommended to communicate
which objects are selected and which are not more clearly.
XII. Demonstration Plan – written by Don Salotti
This section entails how the product will be demonstrated to a party interested in using the software. The major goals when designing our system were to create an easy to use software tool capable of representing a wide array of theatres with ease. We feel that we do this through three major characteristics: User Friendliness, Flexibility and Reliability.
To begin with, our program is installable on any user workstation as long as it has JAVA and the proper hardware configuration to run JAVA (See Physical View on pg. 22 for hardware constraints). However, the User friendliness of our system is best demonstrated by the simple point and click interface with which you can design a theatre. The objects that can be added to a theatre are as follows: House, Stage, and Set Item, Instrument and Bar(see appendix for definitions). An object is added by simply clicking in the center pane(draw pane), right clicking the mouse then selecting add object from the drop down that appears. After selecting add object from the menu, the object is drawn for you as you click points on the screen. To finish the object you simply right click again and select commit from the drop down menu that appears.
Flexibility is best demonstrated by the wide variety of ways that the program accepts user input. After an object is created it is selectable not only in the drawing pane, but in an expandable drop down menu on the right hand side of the screen as well. This menu details all objects created in the drawing pane. In addition, object information is displayed in the upper right hand corner of the screen when the object is selected. This allows the user to check the information of the object without having to change screens to the inventory manager. Lastly, for diagram clarity, types of objects may be removed so that it is easier to view objects that “overlap” vertically.
Reliability is best demonstrated by our error checking. The program also acts as an inventory manager. Objects may be added to the project through the inventory manager and subsequently drawn on the screen if needed. Only objects in inventory may be added to the theatrical lighting design itself, thus making it impossible to design a theatre that exceeds your inventory. It is also impossible to draw objects outside the house space since the house encloses the entire theatre.
XIII. Release Plan – written by Harikrishna Patel
On Tuesday, April 26th, our group plans to deliver the finalized and fully functional ‘Lighting Design & Inventory Management System’ to DeBaun Auditorium of Stevens Institute of Technology. The software will be put on a CD that will be used as a means to install the system. Though capable of fitting on a disk (actual program size is < 300 KB), we feel CD distribution is best because it is a more widely used medium of transfer. Despite its size, since it will be a compressed file, we feel it should be put on a CD for compatibility reasons. In future, we are also planning to distribute the software via internet as per the demand.
The Software will be installed in the JAR (Executable) file format. In this manner, our foremost purposes of user-friendliness and ease of use is served since the software can be run just by double-click. Not only running the software is easy but also the installation process is considerably easier by having the software in the JAR executable file format. Besides the ease of use, it makes the software secure since there is no chance of introduction of errors through modifications in our fully functioning program. As it is mentioned earlier, the users must have JAVA platform installed on their computers because without the JAVA platform, JAR files don’t work.
The open source files that create the final JAR executable file will be stored for later use, and available upon request. We felt that this software will need changes and upgrades in the future as the requirements and structure of the theaters change. Once again, to serve our primary purposes of user-friendliness and ease of use, it is very important that there is enough room for improvement in the system as the time passes. The primary need for the improvement in any software is the source files therefore our source files will be available upon request after our final release.
To check the features of our system, please check the Development Schedule section on page 13. In this section, you will be able to see the different features added to the system at different releases.
Appendix A: Preliminary Customer Survey
Q-1: How much time do you spend on a lighting design by hand for small show?
A-1: 5 hours
Q-1A: medium show?
A-1A: 10 hours
Q-1B: Large Show?
A-1B: Wouldn’t really do it… but 25 hours or so probably….
Q-1 Notes: Much of the design process doesn’t involve making the plot… the artistic process that takes place before sitting down and creating a plot (reading the script, meetings with director, etc... etc…) can be a huge amount of time, but this is a constant regardless of the method by which I am creating the plot (by hand, CAD software, etc…)
Small shows I often won’t do all the paperwork in advance simply because they are more manageable so it can be done on the fly and jotted down on the back of a napkin as I work. However, this is often because I am both the Designer as well as the master electrician, making the working situation notably different. Under “normal” conditions jotting it down on the back of a napkin is not an option.
Generally, the designer will hand over all the paperwork to the master electrician who will hang and “rough focus” the show (along with other electricians for a big show). The designer will then go through and “fine focus” everything with the electricians.
Q-2: How much time do you spend on a lighting design with CAD program for small show?
A-2: 5 hours
Q-2A: Medium show?
A-2A: 7 hours
Q-2B: Large Show?
Q-2B: 20 hours
Notes: Pretty much... I’ll save time because the CAD will keep track of dimmer numbers, channel numbers, etc… and the paperwork will be automatically generated saving some time.. but any other time saved is eaten by fighting the stupid software!
Q-3: How long does it take to hang instruments for a small show?
A-3: 10 staff-hours.
Q-3A: medium show?
A-3A: 20 staff-hours.
Q-3B: large show?
Q-3B: 40 man-hours
Notes: I am estimating if I was hanging a show from scratch… at DeBaun we often work off a “house plot”, so 60% of the lights are already hung and don’t move. Also, that is a large show at say DeBaun... a large show at like a broadway theater would obviously be many many more hours both for design and hanging
Q-4: How do you normally give information to a master electrician for a small show?
A-4: Back of a napkin or not much more than that… usually just a rough plot and a little explanation… I let them pick dimmers and stuff and give me that information back…
Q-4A: medium show?
A-4A: Paper, but still a rough sketch
Q-4B: large show?
A-4B Output of CAD software….
Q-5: Is there any problems with the any of the methods that information is given to the master electrician?
A-5: Yea… back of napkin is kinda inefficient cause I give them a plot they give me back dimmer numbers etc… However, this is all drawing off of limited experience cause 70% of the time I am my M.E…. I still use the back of a napkin though
Q-6: How often do you reuse old light designs with slight changes?
A-6: In DeBaun, often... in other spaces never. But I get the impression though that many schools and small community theaters use the same designers over and over again who are probably working off similar designs that they have before.
Q-7: With a cad program how long does it take to design a house and stage space?
Too friggin long… I’ve probably worked in 5 spaces in the last 4 years and DeBaun is the only one I’ve bothered to do it for cause it’s the only place I keep going back to more than a couple of times…
Q-8: With a cad program how long does it take to design the bars in position?
A-8: Not bad… the Spotlight Add-On to vectorworks provides tools to automatically instead trusses and stuff… oddly, just straight pipes are more difficult cause you have to draw them and convert them to be defined as a “lighting position” in order to make the instruments associate with that “lighting position” and it took a bit of reading the manual to figure that part out… also, creating both 2-D and 3-D views of the symbol is a pain in the ass…
Q-9: With a cad program how long does it take to place lights on the bars?
A-9: Probably only half an hour or so… figuring out how to define them as “lighting positions” was a bitch though… but once its figured out, I suppose if I designed lights full time and used it all the time it wouldn’t be so bad… but I forget everytime I use it… quite un-intuitive
Q-10: Do you normally make a wiring plot by hand or with computer aide?
A-10: My hand if I did the plot by hand (small and medium shows) with computer
if I did the show by CAD (the spotlight addon for vectorworks will do it)
Q-11: How long does it take to make a wiring plot by hand?
A-11: Too friggin long… usually if I’m doin it by hand its cause I just hung the lights on the fly with the aid of some notes on the back of a napkin then I;m goin back and tryin to look at the bars to see whats on what dimmer and jotting it down (again on the back of a napkin often) .. but to give a number to it… maybe 15 minutes if I did it ahead of time and stuck to it, but doing it ahead of time also means u take more time hanging the lights cause you have to follow what you said otherwise its useless… If I do it after the fact probably bout half an hour
Q-12: How long does it take to make a wiring plot with computer aide?
A-12: If I was good and added all the information to the computer software that I should have in the first place .. about 15 seconds
Q-13: What’re the wages of the typical employees that work on a lighting design hang?
A-13: The question about wages that you asked… I checked with a friend of mine who is in the union – these prices are before union dues, health insurance, taxes, etc.. .so this is what the theater pays out.. the electrician is then responsible for paying all of the above:
Master Electrician: 600 – 1000 /day
Electrician: 400 – 600 /day
Not sure what designer rates are for the union… I know that non-union can range from a couple hundred dollar stipend for a small theater to a couple thousands for a big job… I did a couple “flat-rate” jobs for Jersey City University and got $600 each... that was probably on the low side. Anne McMills can give you some move information on Union rates I’m sure.
Appendix B: Timed Software Trial Statistics
1) Preface: Prior to undertaking the primary work of planning and implementing our custom solution for the theater we speculated at a reasonable goal of improvement in the work process for those who would be using our system. This estimate would provide a solid perspective for our perspiration throughout this project; a metaphorical mile marker for our success.
2) Purpose: The purpose of this section is to explain the reasons for performing this measurement as well as the reasons for the various acceptance questions.
3) Rationale: To estimate what we would like to accomplish was one of the many required tasks to receive a passing grade on our assignment. However throughout our project the main goal has been to satisfy our customer. To do so we set a goal or MOV for our project. In this packet we assessed our success or failure through standardized testing of certified theater employees with both our software and the previous system. The results are attached as a set of surveys as well as a work measurement worksheet including all tasks required to set up for a lighting design project. This would include install, initialization, saving as well as a host of other activities performed by a user. Although a complete theater was not modeled an analog could be made between these activities and a full project as a full project would amount to solely a repetition of these or similar activities.
4) Measurement: Our measurement was performed on a project member Josh Zawislak who is a member of the theater and has set up many lighting designs. As such he makes an excellent candidate due to his prior experience. Josh was timed performing actions in both Vector Works as well as our solution and the results are recorded below.
 5)
Measured Standard Data Sheet
5)
Measured Standard Data Sheet
6) Analysis: The end result of our system was that we achieved our MOV. Although not all system functionality is complete at this point our product still fits into the customers system and increases the rate of work. This ultimately results in more money back in the customer’s wallet from a slimmer payroll. Ultimately we ended up with a 60.83% reduction in time spent on activities to the Vector Works Software. Although we were unable to test the program in a situation with the electrician we can analyze this data in reference to our first measurable MOV element which was to reduce time spent learning and using the software by student designers by 25%. To this target we were 143.33% effective. This is due mostly in part to our focus on ease of use. There were several areas, which hurt our performance. The first would be the overall performance of the JAVA VM. Although very robust and helpful in attaining our goal of system independence and project portability, Java has difficulties saving, printing and displaying data as rapidly as a more integrated language such as C++. One other area where we lost time on the competition was in the fact that each time one wishes to use our inventory manager they have to re-open the tool from its menu. While this is much easier than the previous method of maintaining a document (MS Excel), once the Excel file is opened for work we actually lose time to the previous system here. This is however offset by the tremendous gains we made in other areas through a cleaner and more audience targeted application.
7) Survey Data: This information is a post measurement survey given to Josh to gain qualitative data about the application. Although this is not a recommended method we feel it invaluable to have word of mouth information from a future user of our system to help not only guide us through the final portions of coding but as well as to help others who may take up our project at a later date.
The first questions were questions responded to on a scale of 1 to 10:
How would you rate the ease of installation of our software in comparison to your previous software system?
7 Ours
4 Previous
On a scale of 1 to 10 how beneficial would you rate our Inventory Manager Tool?
10
On a scale of 1 to 10, how would you say the lack of completed features affects the program? 1 Meaning the missing features makes the product useless 10 meaning it does not matter at all.
7 (effects the application but the program is still much better than old system)
1 to 10 how much will this system help with your design process?
6
And how much will this help with implementing the actual shows?
8
The remaining questions were a direct comparison for the user between our application and Vector Works. IE In which program was this task easier.
To add the House?
Ours
To add the Stage?
Ours
To add Bars and Lights?
Ours
To open existing files?
Vector Works
To add set Items?
Ours
Using the Inventory Manager?
No Comparison at all
There used to be multiple paper copies or just memory
8) Analysis II: With the data gathered from the survey we can ascertain that in the very least our application is on the right track. The user responded positive for our project in almost all of the questions asked. This survey also pointed out suggestions for future fixes such as a simpler file interface as well as perhaps adding more user-friendly utility to the design phase of the application.
9) Impact: The end result of this analysis determines that our product is indeed useful. It may not be as complete as we may have first anticipated but it has however assisted the customer in terms of time, money as well as ease of use.
Gentlemen,
I have been using the Lighting Design and Inventory Management software
for the last few days, to document several typical arrangements here at
DeBaun Auditorium.
With a few more features completed, it would prove to be a useful tool
in the planning and implementing of the stage lighting at DeBaun
Auditorium, for events both large and small.
The interface is logical and well displayed. With more editable details
in the Item Browser and dimensions in the Drawing Window, the design
information could be fully transmitted to the electricians responsible
for hanging and focusing the instruments.
Once the information is entered into the inventory, it is easy to place
instruments in the design. The flexibility of easily adding and
changing the stage and bars makes the software useful in any space.
Ergonomically, there are a few points that could be improved. Having to
mouse click to focus each window before entering information slowed
down the design process slightly. Selecting objects from the Stage
Items window would be easier if the outline did not collapse after each
action. The outline itself is a clear way to see what objects are in
use. The ability to select and move objects directly with the mouse
would be useful.
Being able to print the design with all of the aiming information would
be useful for the electricians.
Feel free to use any or all of my comments, as you see fit. Thanks for
the opportunity to act as your customer in this project. If there is
anything else I can do for you, please let me know.
Regards,
Carl
Bar Diagram - The layout of where bars are placed and what dimmers are associated with these bars and the instruments attached to the bar.
Bar Object - Object that represents places where Instruments objects can be placed.
Bar Space - The area that bars contain and the information needs to represent bar objects inside this space.
Design Aspect - Different design points that the program can be used to illustrate. i.e. set designer and Lighting designer, Master Electrician.
Design Space - The different spaces in the program are: House space, Stage Space, Set Space, Bar Space, Inventory Space. These Spaces can be overlapping in x, y, z positions.
Dimmer - A power plug that is connected to a bar.
House Space - The building design portion that defines the space that contains all other spaces.
Instrument Object - Object that represents items that are put onto bars.
Inventory Item - A lighting object that is usable inside a house space.
Inventory Space - The portion of the design aspect that deals with what is in inventory or being used currently in the lighting plot.
Lighting Bars - Anything that is used to support a lighting instrument. (Bar for short)
Lighting Instrument - Anything that is attached to a lighting bar and plugged into a dimmer. Called Instrument for short or also called fixtures.
Lighting Plot - Represents where instrument objects are placed, where they are aimed, and what dimmer they are plugged into.
Props - anything used by actors during the performance.
Set - all platforms and walls used by actors that are not permanent to the house.
Stage Object - Object representing the stage within a theater.
Stage Space - Part of the building design area that the stage object takes up and the information needed to represent a stage object within area.
Wiring Sheet - Tabled data that represents where instruments should be placed aimed and plugged into along with other data.
Workspace - The Part of the window that holds the drawing and text that is used in the different design aspects.
Appendix E: Lessons Learned
After completing a project of any size it is easy to look back and find a better approach to accomplishing the same goal. This is especially true of a project in which the final version does not have all the features implemented that were set forth at the outset. Problems such as miscommunication, misappropriation (of time and resources), and enforcing deadlines all contribute to late projects. There is no one cause or one error that makes a project late. Any late project is the result of many different errors in understanding that may be dependent on each other, and occur one at a time.
The most blatant reason for not finishing the project is time management (or lack thereof). Although a schedule was set at the beginning of the project, some tasks were harder than they appeared. As a result, any tasks dependent on these “harder tasks” were delayed and thus delayed the project as a whole, rather than just the installation of the feature itself. This is evident in our usage of the open source XML parser used in saving/loading data. The parser was supposed to be easy to install and save lines of code, but actually delayed our release two weeks (see risks 10 and 11 on pgs. 18-19). Also, our goals were a bit ambitious for the given time period. The function point calculations show that 5 coders were needed for this project, and we attempted it with 4 full time coders and 1 part time coder. When this is coupled with the fact that not all coders completely understood JAVA it is easy to see why our project got delayed.
Another reason the project was incomplete was communication between team members. In groups as large as ours (10 people), some sort of communication standard needs to be set. Ideas such as naming conventions in the code, standardized diagrams and clearer requirements could all have been present in this project. Naming conventions allow for a quick and easy understanding of what functions do as opposed to the time consuming task of looking through the code to understand them. Standardized diagrams allow the group to communicate about the many different parts of the software through a common terminology. This avoids the different words different individuals may use to describe the same part of the program. Lastly, clearer requirements allow people to understand from the very beginning rather than ad-libbing and trying to understand many complex ideas and concepts as the project progresses.
Finally, meeting and enforcing deadlines contributed heavy delays to the unfinished project. Though an ideal schedule was set, somewhere around the middle of the project deadlines were not being met. When these deadlines were not met more hours were scheduled, but got little results. We feel that if more people had understood the problem and planned solution from the outset that many consequent tasks would have been made easier, and the project would have been made more complete.
There are many reasons that projects go wrong. It takes many different people working together to make any successful project. Consequently, different people think in different ways and there must be a standard language or medium of communication between them. As the team size grows, so does the effort needed to communicate amongst them. Time mismanagement in general is also a big problem. More specifically what to do when scheduled hours cannot be met due to outside commitments and other issues. Even though written code and documentation are the only measurable results from a successful project much time and consideration must be put into planning or the project will ultimately be unsuccessful.

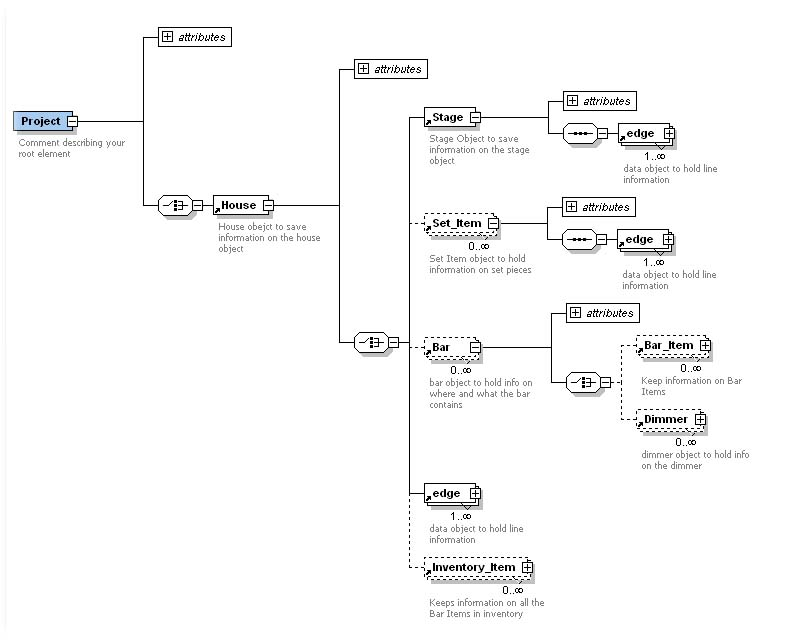
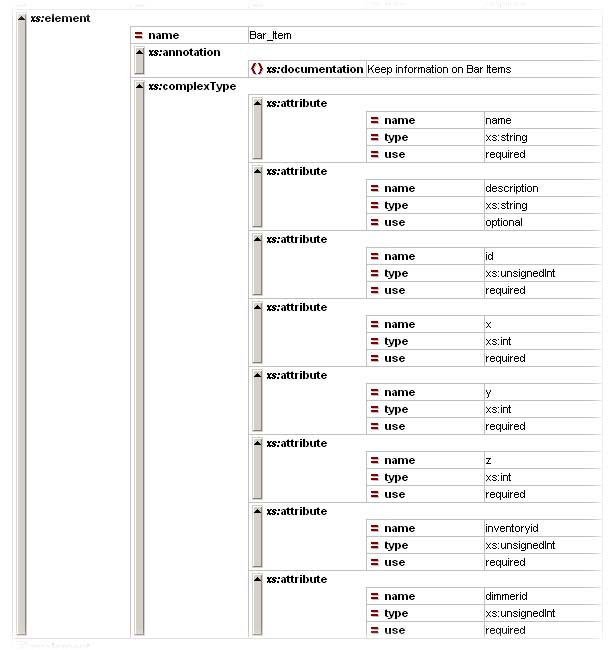
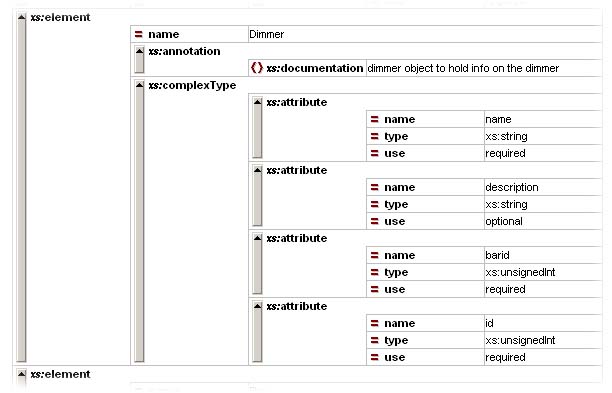
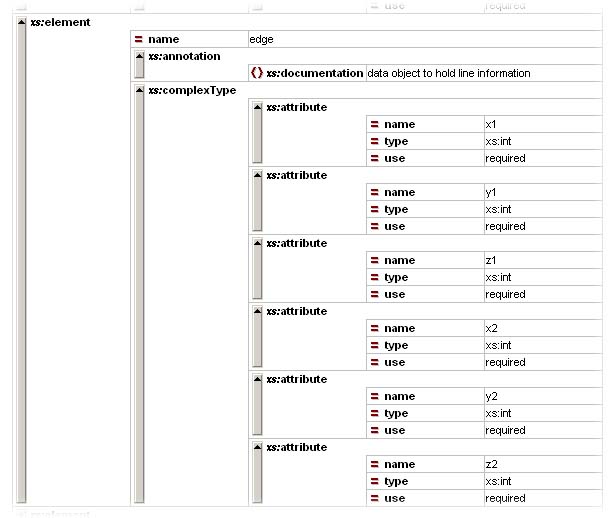
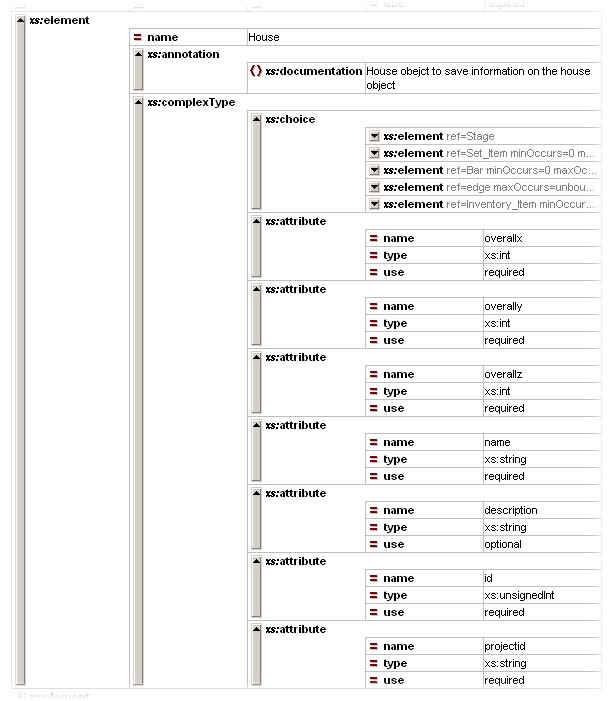
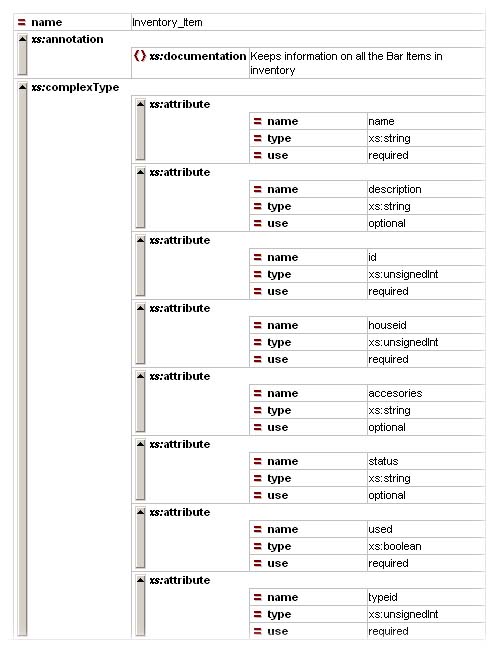
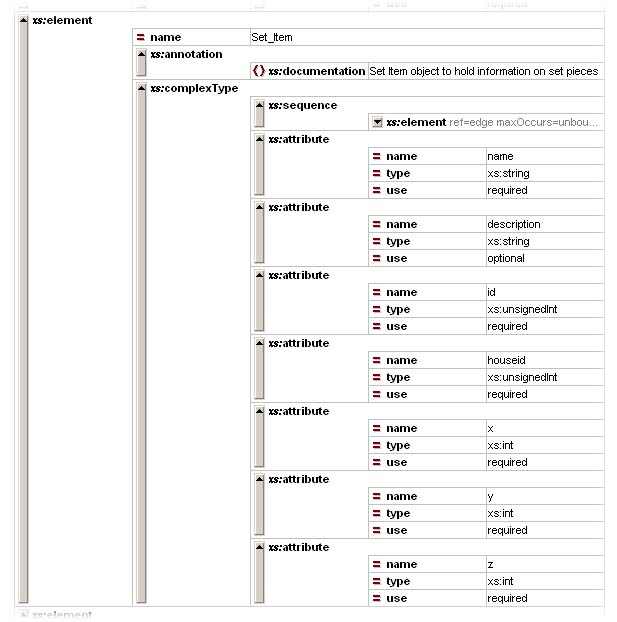
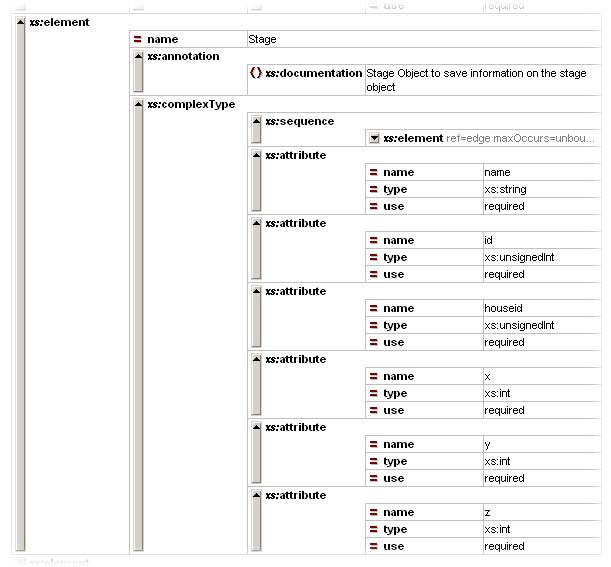
XML diagram by Joshua Zawislak
Additional XML structure available in the appendix.

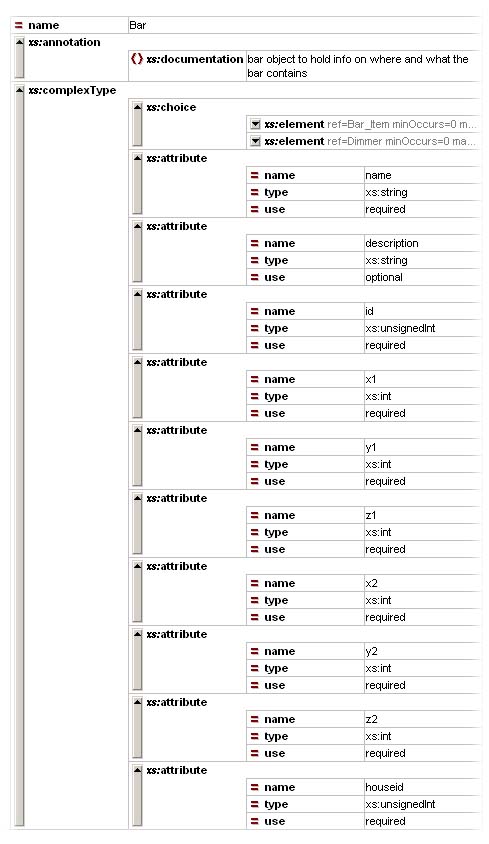
Diagram that details structure of XML “Bar” Object and its attributes

Diagram that details structure of XML “Bar Item” Object and it’s attributes

Diagram that details structure of XML “Bar Item Type” Object and its attributes

Diagram that details structure of XML “Dimmer Object” and its attributes

Diagram that details structure of XML “Edge” Object and its attributes

Diagram that details the structure of XML “House” Object and its attributes

Diagram that details the structure of XML “Inventory Item” and its attributes

Diagram that details the structure of XML “Project” Object and its attributes

Diagram that details the structure of XML “Set Item” Object and its attributes

Diagram that details the structure of XML “Stage” Object and its attributes
Page